Visual Studio Code扩展
我们每一个码农都必须得有一个好用舒适的编辑器来提升我们的开发体验,Visual Studio Code 轻量快且拓展插件强大让 VS Code 成为了众里的一枝香。面对这么多如繁星般的扩展插件我们应该如何选择那些可以帮助我们优化我们的工作流程可以让我们的代码写得更顺手或者说更有效呢?极未兔博客精选10款实用插件,涵盖前端开发、代码格式化等场景,包括Auto Rename Tag、ESLint等工具。
其实编辑器里边儿的功能很多很丰富原生及丰富的插件随你选在本文中我想与大家分享的是这几款我自己使用过的真心觉得非常不错的 VS CODE 扩展工具!不管你是前端后端还是全栈都是值得尝试的(用过后感觉非常的棒),希望看完本文能够对你有所帮助。
Auto Rename Tag:HTML/XML 标签自动同步重命名
- 功能亮点:HTML或XML标签名(开标签或者闭标签)同时修改其对应的另外一个标签。
- 推荐话语:批量修改Tag名更方便快捷,再也不用担心忘记把一个闭合Tag改掉了导致错误了(组件化开发)。
- 适用场景:前端开发(HTML,JSX,Vue,Angular模板等)、XML文件编辑。
- 扩展搜索:
Auto Rename Tag - 下载与使用地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

Chinese (Simplified) Language Pack:官方中文界面支持
- 功能亮点:把 VS Code 所有界面(菜单、命令板、提示内容、配置项等)全部改为本地化简体中文。
- 推荐话语:对英语一脸懵逼的小伙伴们的福音,随时随地满满的亲切感和舒适度!
- 适用场景:适合描述熟练使用中文、刚接触 VS Code 的新手、减少英文阅读负担等情况。
- 扩展搜索:
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans

CodeSnap:高亮代码截图工具
- 功能亮点:快速生成带有语法高亮、行号、可定制背景(阴影/纯色)和窗口装饰的代码截图。
- 推荐话语:方便将代码片段以美观、专业的形式分享到文档、博客、社交媒体或演示文稿中,提升分享效果。
- 适用场景:撰写技术文档、博客文章、教学材料、社交媒体分享、项目演示。
- 效果示例:

- 扩展搜索:
CodeSnap - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap

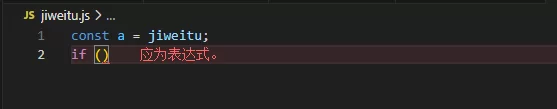
Error Lens:行内强化错误与警告显示
- 功能亮点:ESLint/TypeScript编译器/Linter错误与警告直接在当前行末尾内联显示,不需要把鼠标悬浮上去。
- 推荐话语:问题所在之处和输出板的实时对应使得调试与修正代码变得异常高效方便,无须反复切换。
- 适用场景:JavaScript/TypeScript开发、使用各类Linter的项目、需要快速定位代码问题的场景。
- 效果示例:


- 扩展搜索:
Error Lens - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens

ESLint:JavaScript/TypeScript 代码质量与风格检查
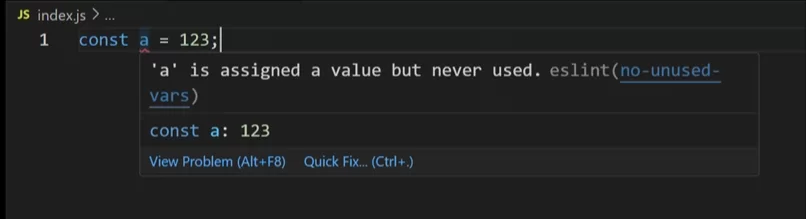
- 功能亮点:集成ESLint,在编辑器中实时检查JavaScript或TypeScript代码的潜在问题、错误和风格违规,并提供快速修复建议。
- 推荐话语:强制执行代码规范和最佳实践,提前发现潜在错误(如未定义变量、错误类型使用),显著提高代码质量和团队协作一致性。
- 适用场景:任何规模的JavaScript/TypeScript项目,尤其是团队协作项目,对代码质量和规范性有要求的开发。
- 效果示例:


- 扩展搜索:
ESLint - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

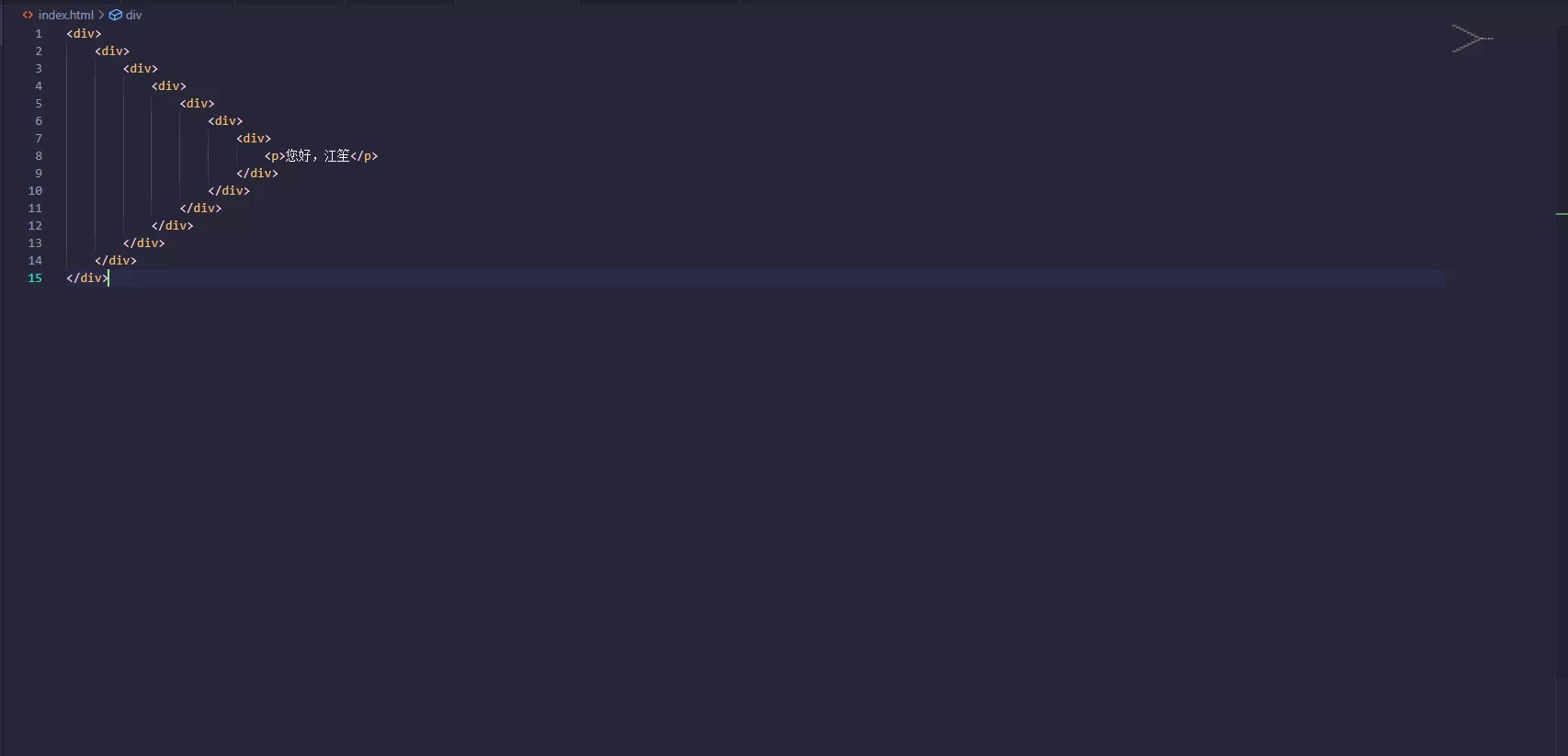
Guides:增强型缩进参考线
- 功能亮点:在已有的缩进参照线上,突出显示当前码块层的竖线,并且将活动缩进层高亮。
- 推荐话语:看一目了然的嵌套层次,在遇到一个比较深的内层数的对象、数组或HTML等众多嵌套的情况下的条件语句时,会特别有帮助。
- 适用场景:阅读和编写具有复杂嵌套结构的代码(JSON,HTML,JS/TS对象/函数等)。
- 扩展搜索:
Guides - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=spywhere.guides

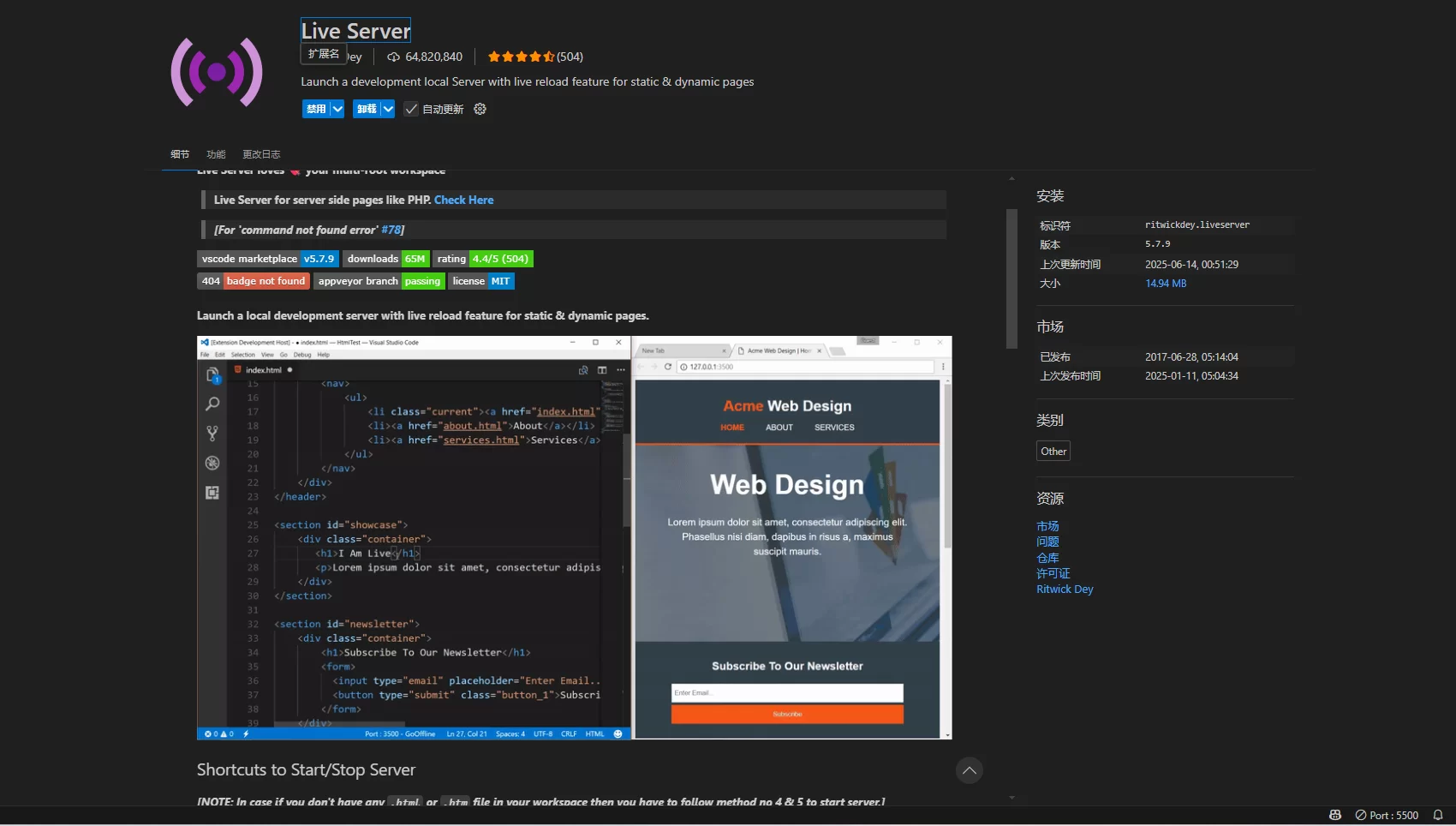
Live Server:实时本地开发服务器与热重载
- 功能亮点:开启具有热重载功能的本地开发环境,编辑HTML、CSS和JS文件后自动刷新浏览器页。
- 推荐话语:无需手动刷新,真正的所见即所得前端开发体验,在等待代码加载的过程中快速切换到调试界面。
- 适用场景:静态网页(HTML/CSS/JS)开发、前端框架学习与原型制作。
- 效果示例:

- 扩展搜索:
Live Server - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

Nebula Theme:护眼深色主题
- 功能亮点:一款色调为深空蓝紫色的深色系主题,颜色饱和度低且对比适中。
- 推荐话语:观看无压力,长时间编码不会有视觉疲劳感;图标配色一致,提高整体编辑美观度。
- 适用场景:喜欢深色系的人群、经常需要长时间编码工作的群体、追随时尚舒适的编辑器人群。
- 效果示例:

- 扩展搜索:
Nebula Theme - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=ChirtleLovesDolls.nebula-theme

Prettier – Code Formatter:自动化代码格式化
- 功能亮点:支持多种语言(JS,TS,HTML,CSS,JSON,Markdown,Vue等),在保存文件时自动按照配置规则格式化代码,保证风格统一。
- 推荐话语:彻底解决团队内代码风格争论,节省手动调整格式的时间,让开发者更专注于逻辑而非样式。常与ESLint配合使用(需注意规则配置)。
- 适用场景:多语言项目开发、团队协作项目、对代码格式一致性有高要求的场景。
- 扩展搜索:
Prettier - Code formatter - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

vscode-icons:文件与文件夹图标主题
- 功能亮点:如
.vue,.tsx,.js,.env,.gitignore等等各种资源在资源管理器下面都有不同的彩色图标,辨识度极高。 - 推荐话语:增加识别度和可操作性,美化IDE编辑器界面。
- 适用场景:任何类型项目,在大的项目里面文件数多且文件种类复杂时使用,有美化作用的场合。
- 效果示例:


- 扩展搜索:
vscode-icons - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons

Vue – Official:Vue 官方开发工具包
- 功能亮点:由Vue.js核心团队维护,提供全面的Vue开发支持,包括:语法高亮、智能提示(IntelliSense)、代码片段、调试等。
- 推荐话语:Vue开发者的首选工具链,官方支持保障兼容性和功能完整性,支持Vue 2、Vue 3和Vite。(Vuter曾是流行插件,但官方推荐迁移至此)。
- 适用场景:使用Vue.js 2或3进行单文件组件(.vue)开发。
- 扩展搜索:
Vue - Official - 下载与使用方法地址:https://marketplace.visualstudio.com/items?itemName=Vue.volar

高效组合建议
- Vue开发核心套件:
Vue - Official+ESLint + Prettier–Code Formatter + Volar(如使用Vue 3) - 前端效率提升组合:
Auto Rename Tag+Error Lens + Live Server - 视觉与体验优化:
Nebula Theme+vscode-icons+Guides
如果你也有推荐的扩展可以评论下留言
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容